
Introduction
Tezos
Tezos is a new platform for smart contracts and decentralized applications. The following links are helpful if you’d like to learn more about Tezos and the related technologies:
- Main Tezos website
- Tezos Blog
- The Tezos foundation
- Tezos developer documentation
- The Michelson whitepaper. This is the whitepaper on the Michelson language.
Installation
This plugin is compatible with versions 2016.1 and later. It’s available for all IDEs based on the IntelliJ platform.
This includes IntelliJ IDEA Community, IntelliJ IDEA Ultimate, PyCharm Professional, PyCharm Community, WebStorm,
RubyMine, GoLand and others.
Detailed information and a list of all available versions of the plugin is available at Tezos on plugins.jetbrains.com.
The plugin is installed using IntelliJ® IDEA’s plugin manager, JetBrains offers detailed information how to do this.
The plugin’s name is Tezos.
Support for the Michelson language
Michelson is a programing language to write smart contracts for the Tezos platform. See the whitepaper for all the details.
Tezos files contain the definitions of smart contracts. An empty contract looks like this:
parameter unit;
storage unit;
code {}
This contract has correct syntax. But it can’t be executed, as it’s semantically invalid.
The shortest valid contract looks like this:
parameter unit;
storage unit;
code {
CDR;
NIL operation;
PAIR;
}
File types
This plugins maps the patterns *.tz and *.tez to the Michelson file type.
File templates
You can create a new file using the built-in functionality:

There are basic templates included to create an empty contract:

Syntax highlighting
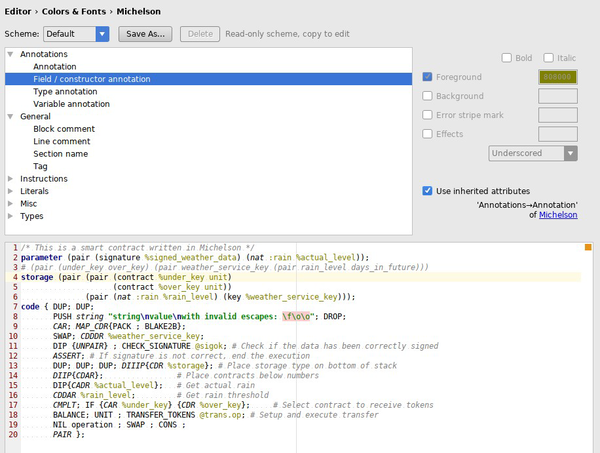
Syntax errors are highlighted:
- illegal escape characters used in strings
- unknown instruction
- unexpected arguments passed to instructions
- unexpected number of code blocks passed to instructions, e.g.
IF {} {} {}orIF {} - comparable type not used where expected
- unknown types
- invalid number of arguments to types, e.g.
(pair int int int)or(pair int)are highlighted. - unknown data values
- unexpected annotations, i.e. highlighting where an annotation wasn’t expected
- unexpected number of annotations (type, variable and field annotations)
- invalid macro names. This highlights incorrect names of dynamic macros. For example,
PAPPAIRis invalid, but that difficult to spot at first sight.
All syntax elements are configurable in the editor’s color scheme settings. Macro and instructions are highlighted differently.

Stack visualization
Instructions of the Michelson language are operating on a stack of values. Each instruction is able to modify the stack. Stack visualization renders this modification in a separate panel inside of the editor.
Prerequisites
You need to configure at least one Tezos client. See below how to to configure this. If there’s more than one client, then the default client configuration will be used to request the data needed to render the stack visualization.
Visualization

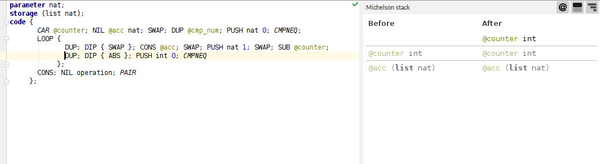
The stack visualization renders the stack for the instruction at the current caret position. Place the caret on an instruction to see what it’s doing with the data on the stack.
On the left the data is shown as it is before the instruction is executed. On the right the data is shown as it is after the instruction is executed.
In the screenshot above the instruction DUP is selected. This is duplicating the top element on the stack.
At first the data if of type int (with annotation @counter). This is shown on the left
side of the panel. After the instruction is executed the data on the stack is now two items of type int. This is displayed on the right side of the panel.
Settings
The icons above the stack rendering control the appearance.
Show annotations- Annotations for the data on the stack are not shown by default. Enable this to display annotations where they are available. This setting is
onby default. Highlight changes- Items which do not change are shown in a slightly lighter color. This allows to quickly identify the data which was changed by the current instruction. This setting is
onby default. Indent nested types- Nested types are wrapped and indented in the rendering. It makes the stack easier to read. This setting is
onby default.
Quick documentation
View > Quick Documentation is supported for Michelson files. It provides documentation for instructions, macros, types and constant constructors. Most of the documentation was taken from the official Michelson whitepaper.
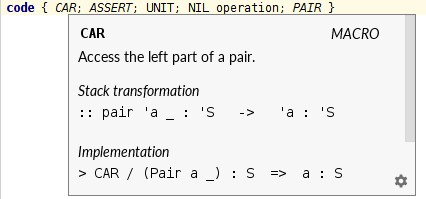
Documentation of instructions
Name and description are displayed. If an instruction is available for values of more than one type, then all of the matching descriptions are shown. For example, ADD is available for numbers, timestamps and mutez.

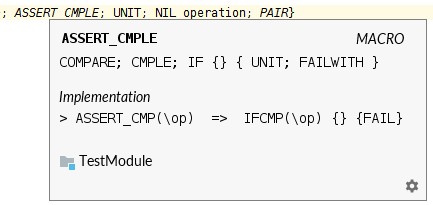
Documentation of macros
Name, desugared form, and a description are shown. The desugared form is the sequence of instructions which is equivalent to the macro. It’s not always possible to compute a static expansion as some macros depend on the type of stack elements. This is not yet supported by the plugin.
For example, the macro CDAAAR is equivalent to CDR; CAR; CAR; CAR.

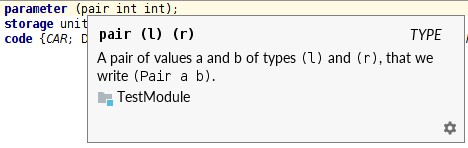
Documentation of types
Name and description are shown for types.

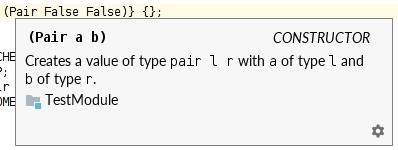
Documentation of constant constructors
Name and description are shown for constant constructors. For example, (Pair 42 "foo") is a constructor of a pair.

Parameter information
The command View -> Parameter Info is available on instructions, types and value constructors. It displays the expected number and types of the possible arguments. For example, (map) takes to arguments: (map <comparable type> <map>).
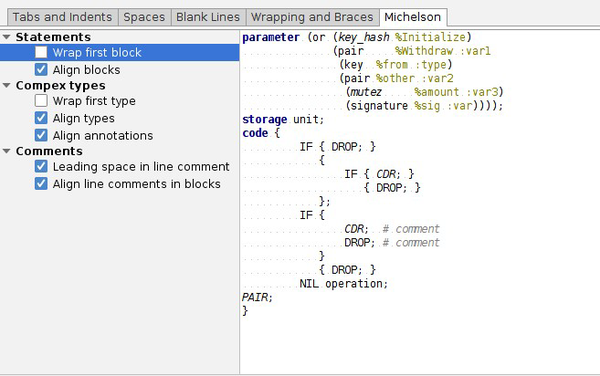
Code style & formatting
Some of the built-in code style settings are applied to Michelson files. These are:
- Keep blank lines in code
- Keep blank lines before right braces
- Space withing parentheses
- Space before semicolon
- Space after semicolon
A few options which are specific to Michelson are available:
- Align blocks of statements
- Align line comments in blocks
- Align types of complex types
- Align annotations of complex types
- Warp first block of statements
- Wrap first type of complex types

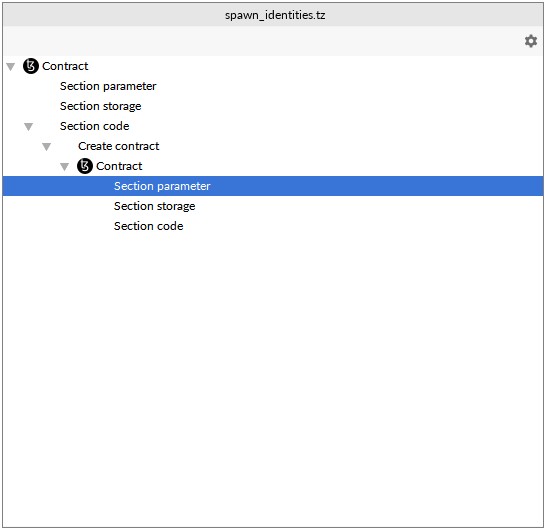
Structure view
There’s basic support for structure view of Michelson files.

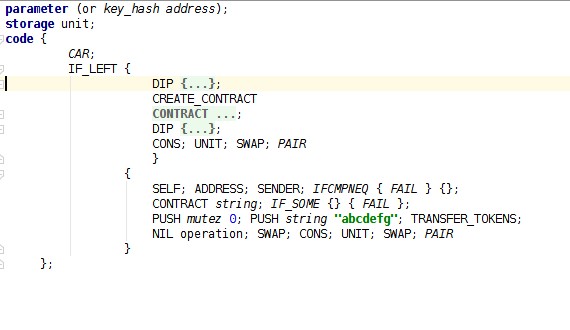
Code folding
Blocks of instructions are folded into {...} and contracts inside of CREATE_CONTRACT are folded into {CONTRACT ...}.

Live templates
The following live templates are available:
contract: Available at top-level of an michelson file. Inserts an empty contract at the position of the caret.
Code completion
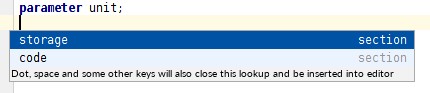
Sections
Sections are suggested at the top-level of a Michelson file. All sections are suggested when basic completion is performed. With smart completion only the still missing sections are suggested.

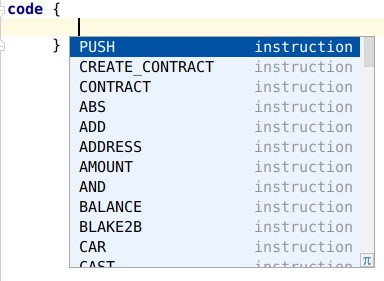
Instructions
The names of instructions are suggested when it’s valid to insert an instruction. This is at the beginning of a block {} (except for list literals) and after a semicolon ;.
Smart completion will suggest only those instructions which are compatible with the stack types at the current position in the file. This needs a working Tezos client and a file without errors.

Macros
The base form of macros will be shown in basic completion mode. UNPAIR will be suggested here.
Smart completion will suggest all macros which are compatible with the stack at the current position in the file.
For example, when the top element on the stack is a (pair int (pair bool bool)) then the completions will show UNPAIR and UNPAPAIR.
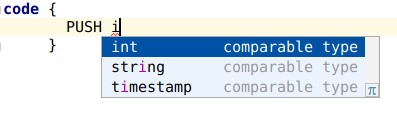
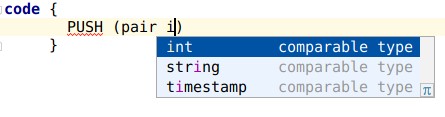
Types
The names of types are suggested after instructions, after tags, and after types which support type arguments.


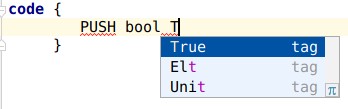
Tags
The names of tags are suggested after an instruction.

Intentions
There are a few intentions available for Michelson.
Wrap type- Wraps a type with parentheses. For example, this will turn
pairinto(pair). Unwrap type- The opposite operation of
Wrap type. For example, this will turn(int)intoint. This is only available on wrapped types which have optional parentheses. Types likepairmust always have parentheses around name and arguments. Move trailing annotations- Annotations on instructions must precede the arguments. For example,
PUSH int 123 @ais not correct. This intention can be applied on the trailing annotations and will move all trailing annotations into the right position. If applied onPUSH int 123 @athis would result inPUSH @a int 123. Remove trailing annotations- This intention can be used to remove all trailing annotations at once.
Remove annotation- Unsupported or superfluous annotations can be removed with this intention.
Remove type- This intention can be used to remove unsupported or superfluous type arguments. For example, it’s available on the third argument of
(pair int int int). If applied this would result in(pair int int).
Settings
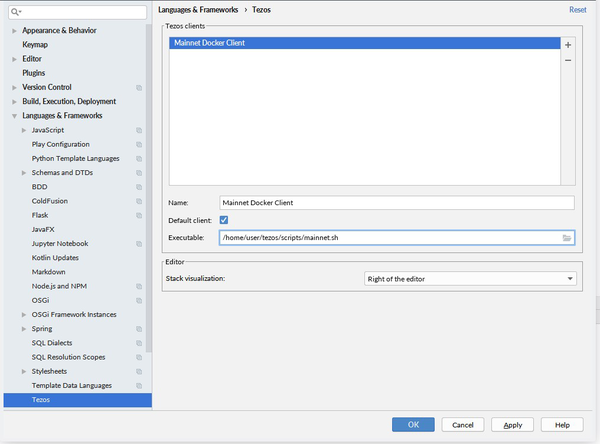
You can find the setting of the plugin at File > Settings… > Languages & Frameworks > Tezos.

Tezos client configuration
The plugin uses the Tezos client to show stack visualization of Michelson smart contracts. The following types of clients are supported:
- docker scripts
alphanet.sh, ormainnet.sh - Scripts which controls docker containers running a certain type of Tezos nodes. Instructions to install the client scripts are available at tezos.gitlab.io. This is the recommended way to use Tezos.
- standalone
tezos-client - The client program which is started on the local machine. This needs the nodes running on this machine. Overall this is harder to setup than the docker scripts above.
Click on the plus icon to add a new client. A new item will be added to the table. You need to provide the following settings for each client:
Name- The name shown in the user interface when this client is used.
Default client- The default client is used to retrieve the information needed for the stack visualization.
Executable- The executable file to run the client. Enter the path to either
tezos-client,alphanet.sh, ormainnet.sh. If the script file isn’t executable, then it will be run withbash, which is expected on the$PATH.
Stack visualization
The settings for Michelson stack visualization allow you to control how it’s shown inside of an editor.

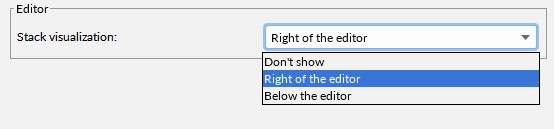
The following settings are available:
Don't show- The stack visualization is hidden. In this case only the plain editor will be shown.
Right of the editor- The stack visualization will be shown at the right side of the text editor component. This is useful for wide screens with a lot of horizontal space.
Below the editor- The stack visualization will be shown below the text editor component.